※この記事はUnity及びBlenderの素人が調べながら作業したときの記録です。ベストプラクティスではありませんのでご注意ください。
目次
- 目次
- はじめに
- この記事の内容
- 作業環境
- 使用したアセット
- 工程
- Quest対応について
- おわりに
- 参照したページ
はじめに
VRChat想定アバター、ティグリなすちゃん(以下、なすちゃん)をAvatar3.0にアップデートしました。
また、なすちゃんはポニーテールバージョンとピッグテールバージョンの2種類あります。
この2種類は別々のアバターのため、独自のExpressionを実装して1つのアバターで両方の髪型を変更にできるにしました。
そのときの作業の記録です。
この記事の内容
この記事で説明していること
- なすちゃんをAvatar2.0からAvatar3.0にアップデートする
- なすちゃんの髪型をExpressionsで変えられるようにする
この記事で説明していないこと
- VRChatへのアバターアップロード方法
説明具合
読者はBlenderをあまり操作した経験がないことを想定しますので、Blenderでの操作については詳しく記載します。
Unityでの作業はある程度経験があることを想定します。Unityでの操作説明は多少端折ります。
(これは筆者の作業当初の状態です)
作業環境
使用したアセット
本記事では必要
- ティグリなす(https://booth.pm/ja/items/1771588)
- VRCSDK3.0-AVATAR(https://vrchat.com/home/download)
- ユニティちゃんトゥーンシェーダー2.0(https://unity-chan.com/download/releaseNote.php?id=UTS2_0)
- VRCAvatar3Tools(https://booth.pm/ja/items/2207020)
必要ではない
- DynamicBone(https://assetstore.unity.com/packages/tools/animation/dynamic-bone-16743?locale=ja-JP)
- Avatar3.0 Emulator(https://booth.pm/ja/items/2759691)
工程
1. なすちゃんを購入
兎にも角にも、なすちゃんを購入しダウンロードします。これが無いと始まりません。 3000円と比較的安価で何よりも可愛いので皆さん購入しましょう。
2. なすちゃんの髪のパーツを分割する
以下の工程では、このページをもとにBlender内のウィンドウを呼称します。 blender-cg.net また、UIは日本語とし、ショートカットはデフォルトのままとして説明します。
2.1. Blenderで3Dモデルを開く
まずはBlenderで3Dモデルを開きます。
Tigri_Nasu.zip(なすちゃんのアーカイブファイル)を解凍して得られるフォルダ内にある「nasu_Pigtails_PC.fbx」及び「nasu_Ponytail_PC.fbx」の両方をインポートします。「nasu_Pigtails_PC.fbx」はピッグテールで「nasu_Ponytail_PC.fbx」はポニーテールのなすちゃんです。
fbxファイルのインポートは、ファイル > インポート > FBX(.fbx)で行います。
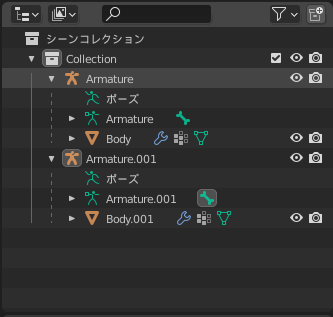
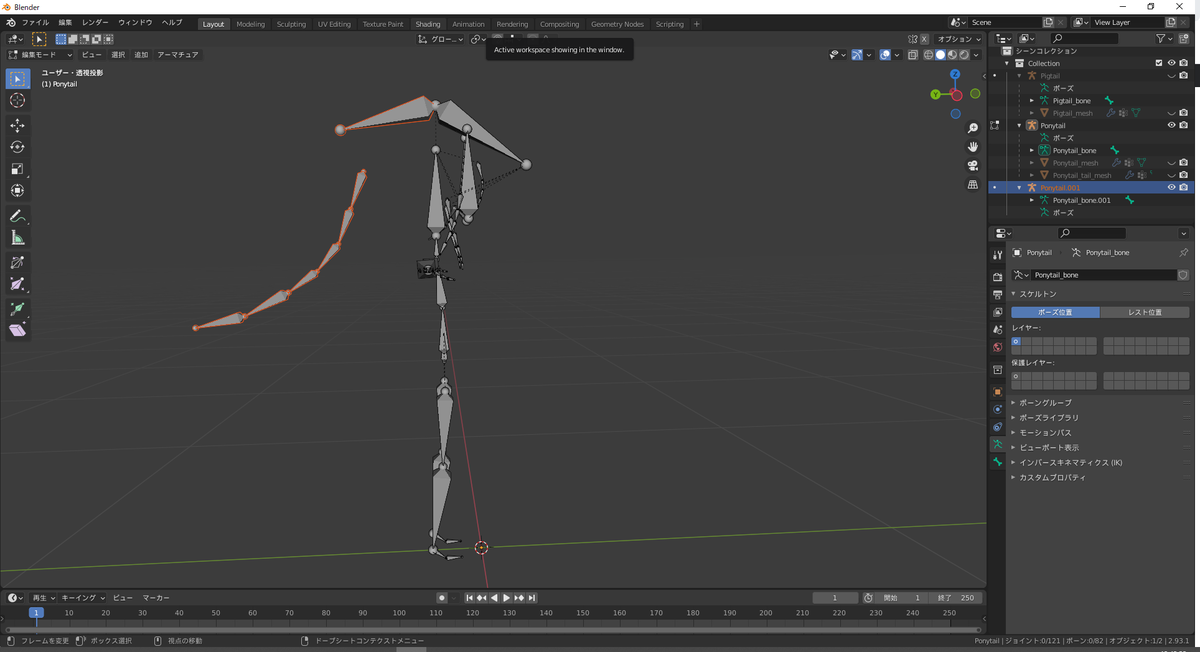
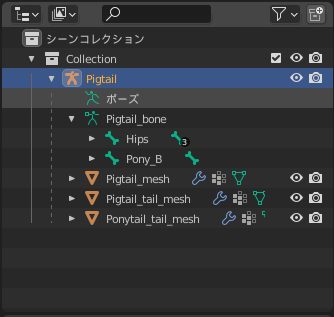
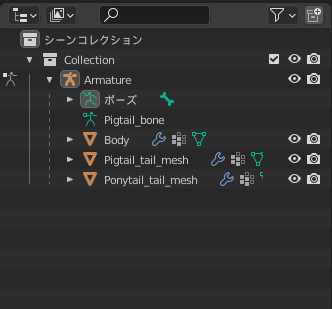
モデルを開くとアウトライナーは以下のようになります。Armature、Armature.001の左横の三角マーク(▶)を押せば階層が表示されます。


以降、変更した名前で説明していきます。
3Dビューに2つのモデルが表示されている状態は邪魔なので、Pigtailを非表示にします。
非表示は、アウトライナーから非表示にしたいオブジェクトの横にある目のマークをクリックして目をつむった状態のマークにすることでできます。

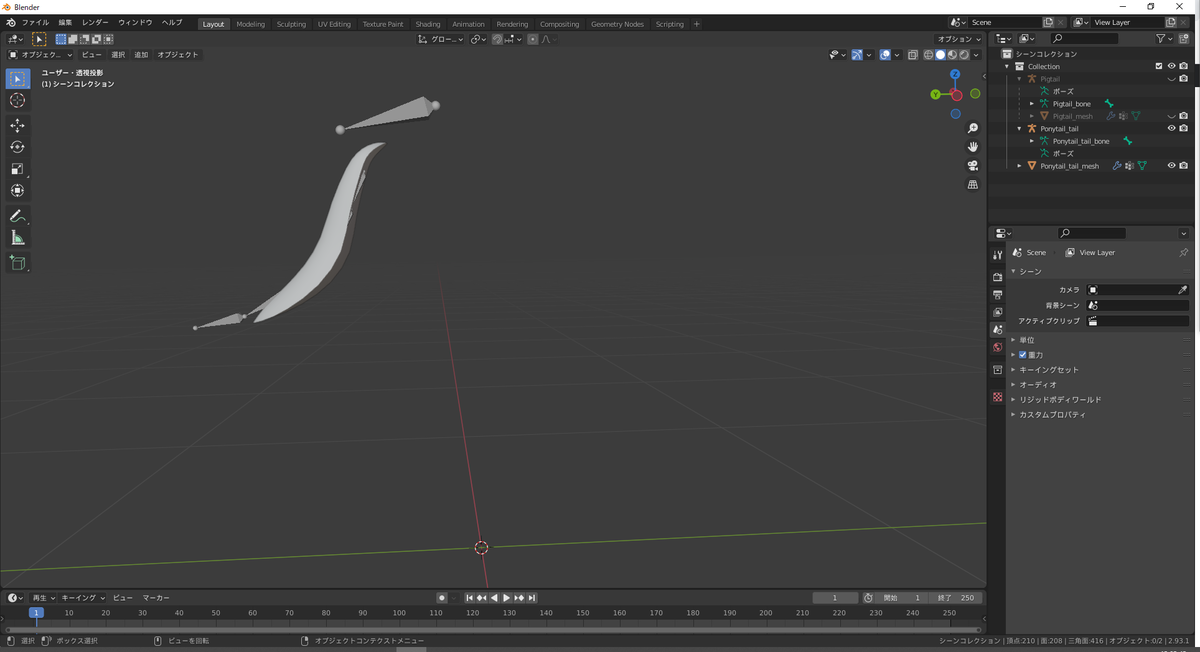
2.2. ポニーテールのメッシュを分離する
次に、ポニーテールのメッシュを分離します。
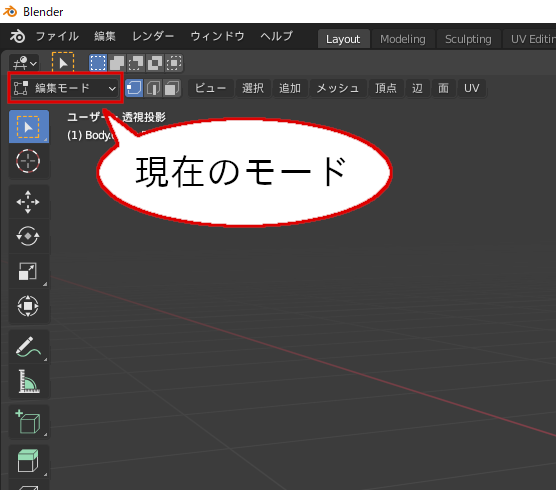
メッシュを分離するためには編集モードに移行する必要があります。
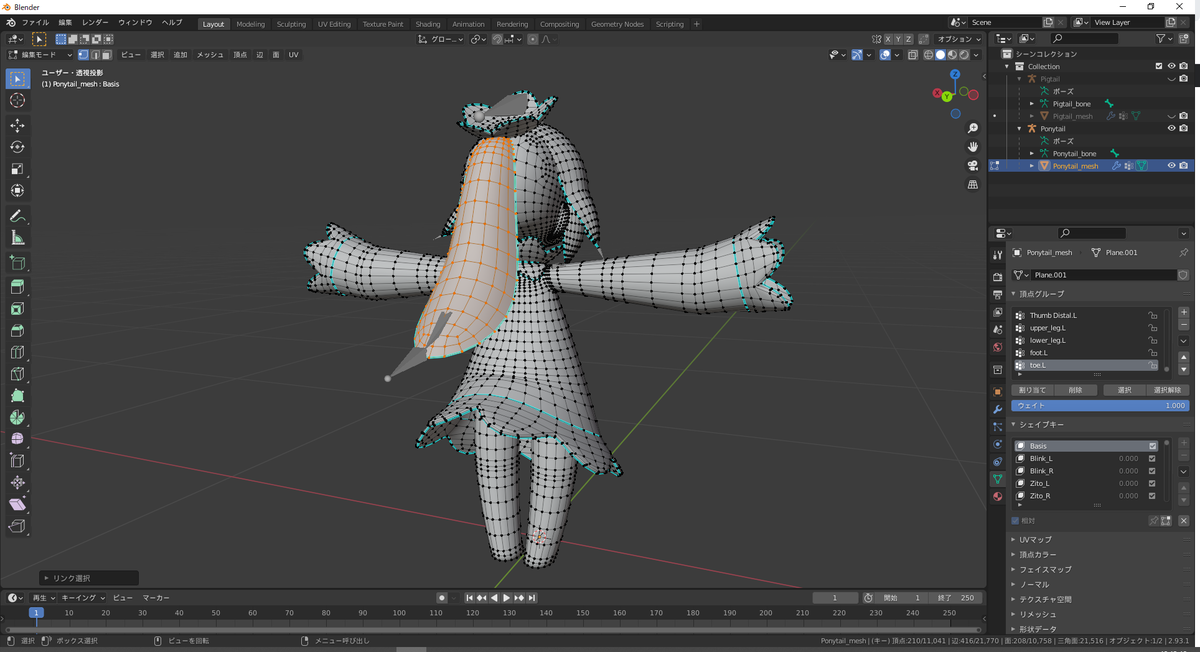
編集モードに移行するには、アウトライナーでメッシュ(Ponytail_mesh)を選択し、3Dビューの上にマウスカーソルを乗せてからTabキーを押下します。モデル上に線が網目状に表示されていれば編集モードに移行できています。


3Dビュー上でAlt+A*1を押下してメッシュの選択を解除します。その後、ポニーテールの上にマウスカーソルを乗せた状態でLキー*2を押下します。 これにより、ポニーテール全体が選択された状態になります。
ちなみに、3Dビュー上でモデルを拡大/縮小表示させるにはマウスホイールを回します。モデルを回転させるには、3Dビュー上の適当な場所でマウスホイールをドラッグします。



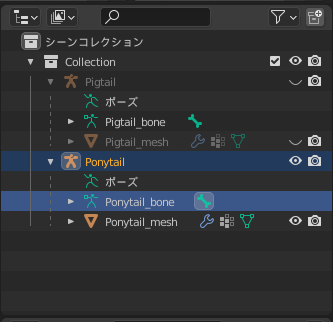
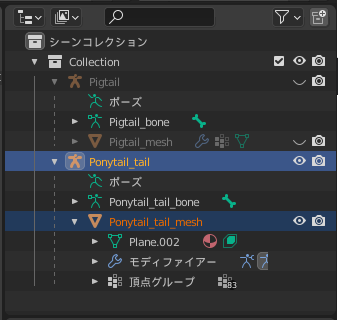
新たにできたメッシュの「Ponytail_mesh.001」は、「Ponytail_tail_mesh」と名前を変更します。
2.3. ポニーテールのボーンを分離する
続いて、ポニーテールのボーンを分離します。
アウトライナーでボーン(Ponytail_bone)を選択して、編集モードに移行します。ボーンの編集モードへの移行もTabキーでできます。
選択のやり方ですが、ボーンをクリックするとそのボーンを選択することができ、左クリックドラッグで範囲選択が可能です。あるボーンを選択したまま別のボーンも選択したい場合はShiftキーを押しながらクリックすることで選択できます。
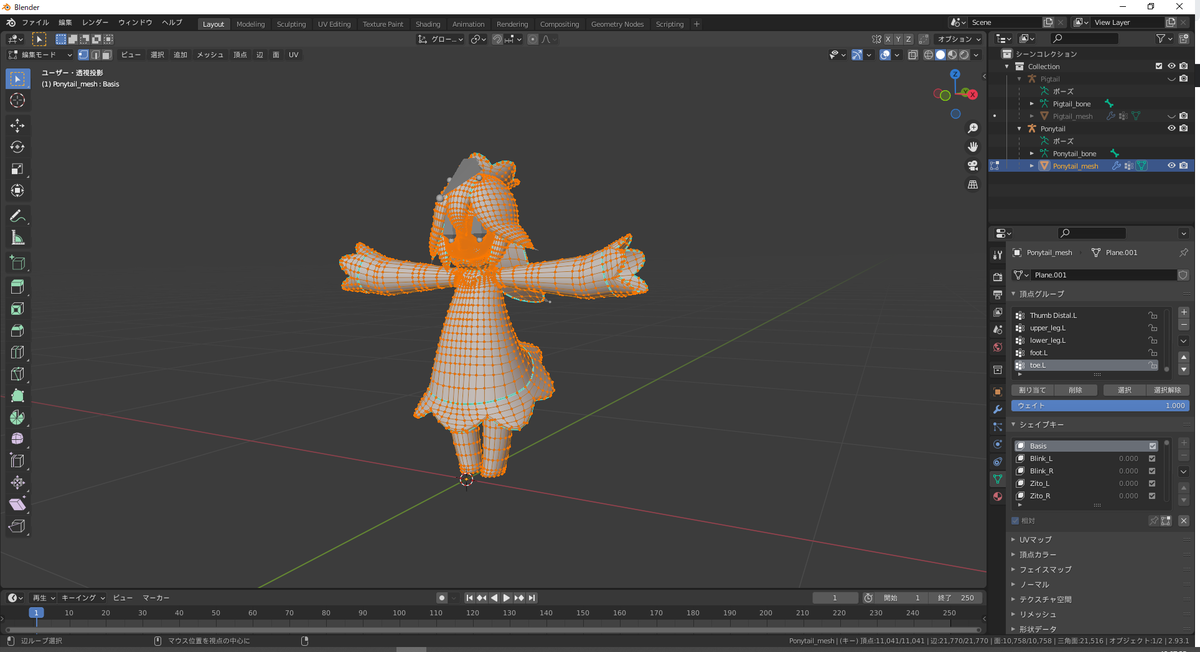
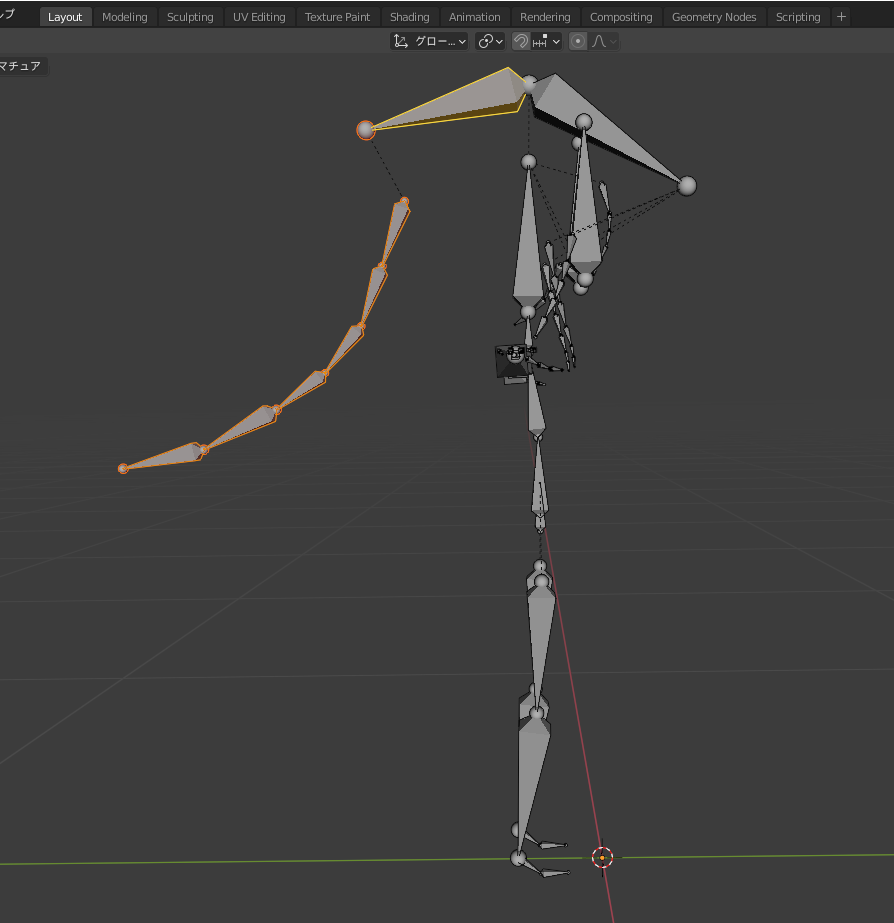
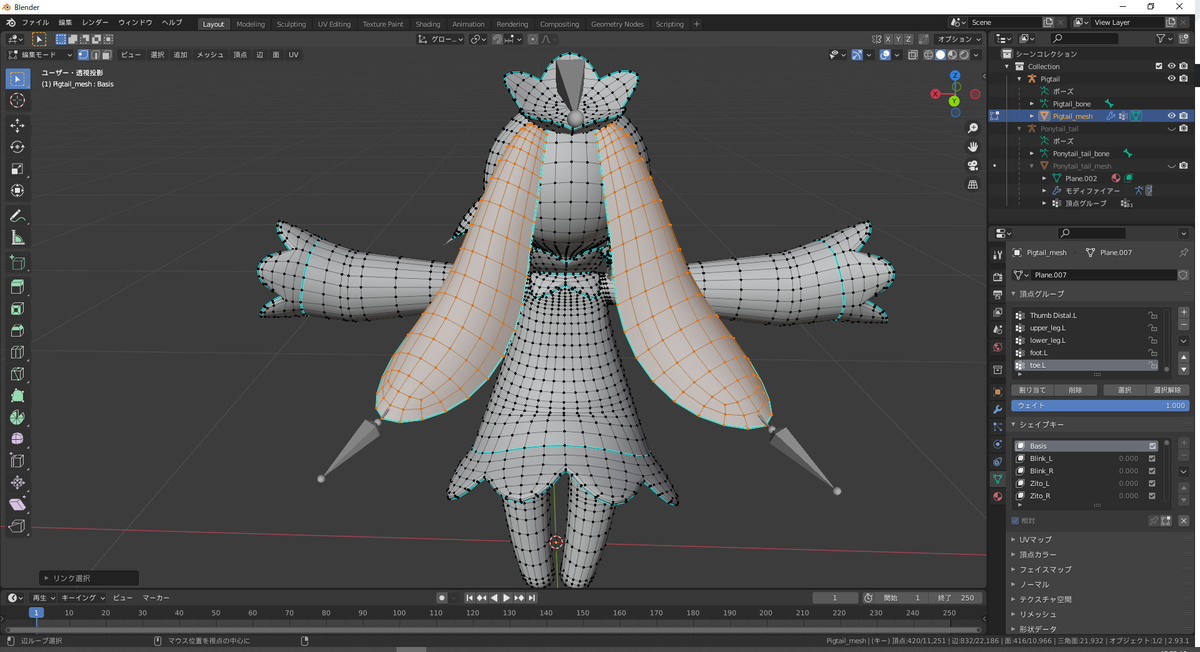
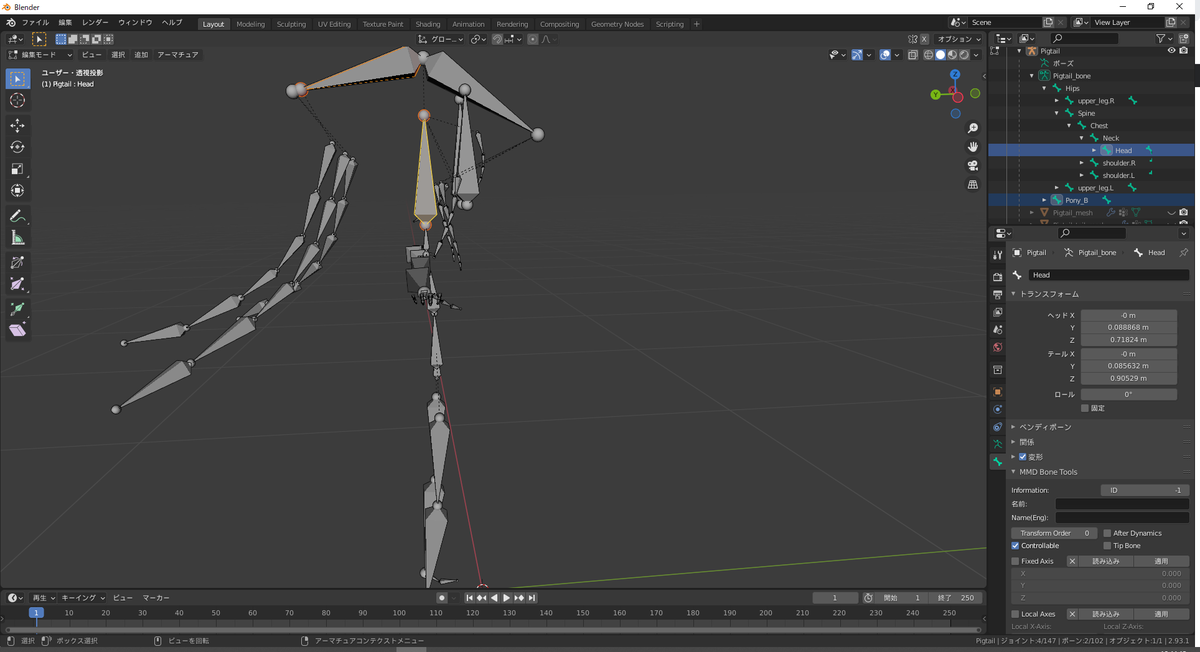
ここでは、ポニーテールに関わるすべてのボーンを選択します。ここでの選択すべきボーンは文字では説明しづらいので、画像を参考にしてください。なお画像はなすちゃんを横から見た状態であり、メッシュは非表示にしています。



2.4. ポニーテールのメッシュとボーンを紐付ける
ポニーテールのメッシュとボーンはばらばらの状態になってしまったので、再度紐付けます。
編集モードになっている場合は、Tabキーを押下してオブジェクトモードに移行しておいてください。
最初に不要なオブジェクトを削除します。
Ponytailはポニーテールの部分以外は不要なので、ポニーテール以外のメッシュ及びボーンを削除します。
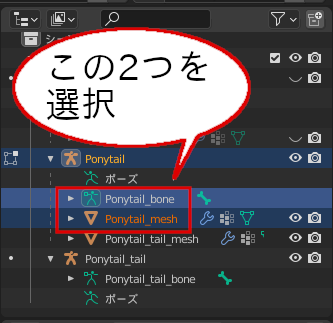
アウトライナーで「Ponytail_mesh」、「Ponytail_bone」を選択します。Xキーを押下することにより、選択したオブジェクトを削除できます。


次に、メッシュとボーンを紐付けていきます。
アウトライナーでPonytail_tail_mesh→Ponytail_tailの順に選択します。
選択した後、3Dビューにカーソルを乗せてからCtrl-P*4を押下し、選択肢の中から「自動のウェイトで」をクリックします*5。
そうすると、メッシュとボーンが同じオブジェクトの中に入ります。


2.5. ピッグテールのメッシュを分離する
次に、nasu_Pigtail_PCの方のピッグテールも分離します。
テールが2つあるので、片方のメッシュを選択した後にもう片方のメッシュも選択するようにします。そうすれば両方のテールが選択された状態になります。

メッシュはボーンに紐付いたままなので、これ以上は操作しなくて大丈夫です。
2.6. ポニーテールを結合する
次に、Pigtailにポニーテールを結合させます。
作業前にオブジェクトモードに移行しておいてください。
アウトライナーで、Ponytail_tail→Pigtailの順に選択し、3Dビューにマウスカーソルを乗せてCtrl-J*6を押下します。
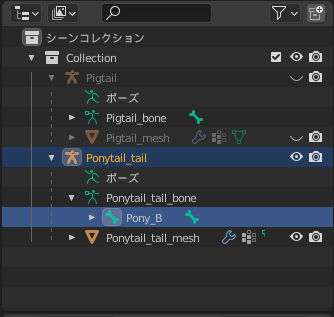
Pigtailの階層にPonytail_tail_meshが移動し、Pigtail_boneの階層にPony_Bが移動しているはずです。

次に、ポニーテールのボーンを本体に接続します。 現在のポニーテールのボーンは本体とは離れていて、ポニーテールの部分が宙ぶらりんになっている状態です。そのため、本体とポニーテールを接続する作業が必要になります。
アウトライナーでPigtail_boneを選択して、編集モードに移行します。
ここで選択するべきボーンは近い位置にある(というより重なっている)ため、誤操作を避けるためにアウトライナーからボーンを選択するようにします。
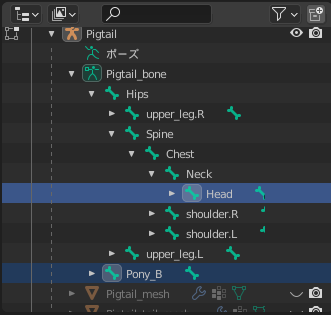
選択するべきボーンは2つで、「Pony_B」と「Head」です。Headの場所は「Hips > Spine > Chest > Neck > Head」と階層をたどった場所にあります。
「Pony_B → Head」の順番で選択してください。


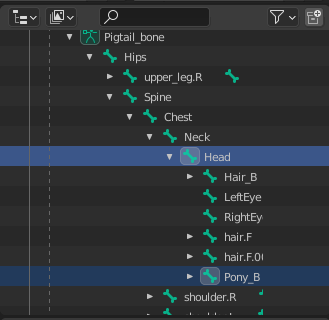
2つのボーンが選択できたら、3Dビューにカーソルを乗せてCtrl-Pを押下し、「オフセットを保持」をクリックします。Headの階層にPony_Bが移動していたらOKです。

最後に、ポニーテールのメッシュとボーンを紐付けます。
オブジェクトモードに移行してください。アウトライナーでPonytail_tail_mesh→Pigtail_boneの順に選択します。その後、3Dビューにカーソルを乗せてCtrl-Pを押下し、「空のグループで」をクリックします。
これにより紐付けが完了しました。
2.7. メッシュとボーンが紐付いていることを確認する
メッシュとボーンが意図したとおりに紐付いているか確認します。
メッシュとボーンが紐付いてる状態とは、ボーンを動かすと連動してメッシュも動く状態です。
まずは、ポーズモードに移行します。ポーズモードとは、ボーンを動かすことができるモードです。
アウトライナーでPigtail_boneを選択し、Ctrl-Tabを押下してください。そうすることでポーズモードになります。
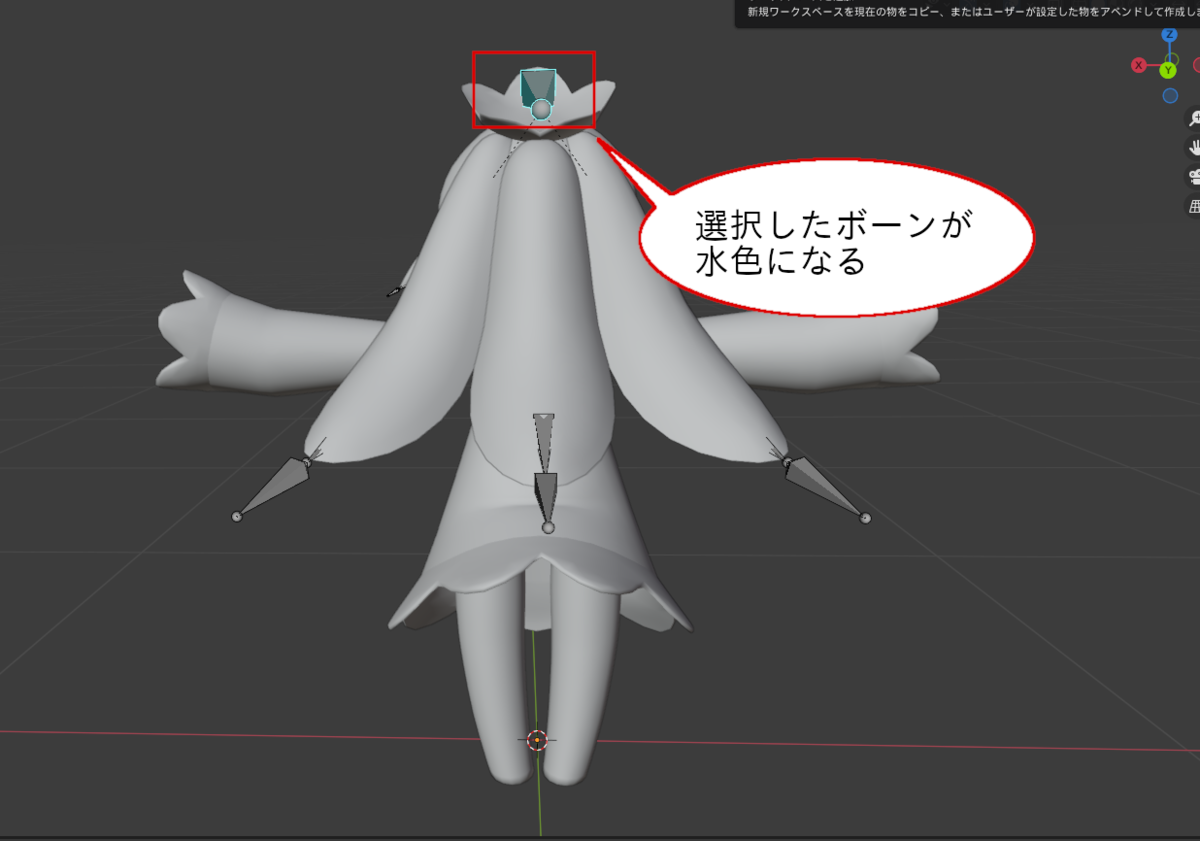
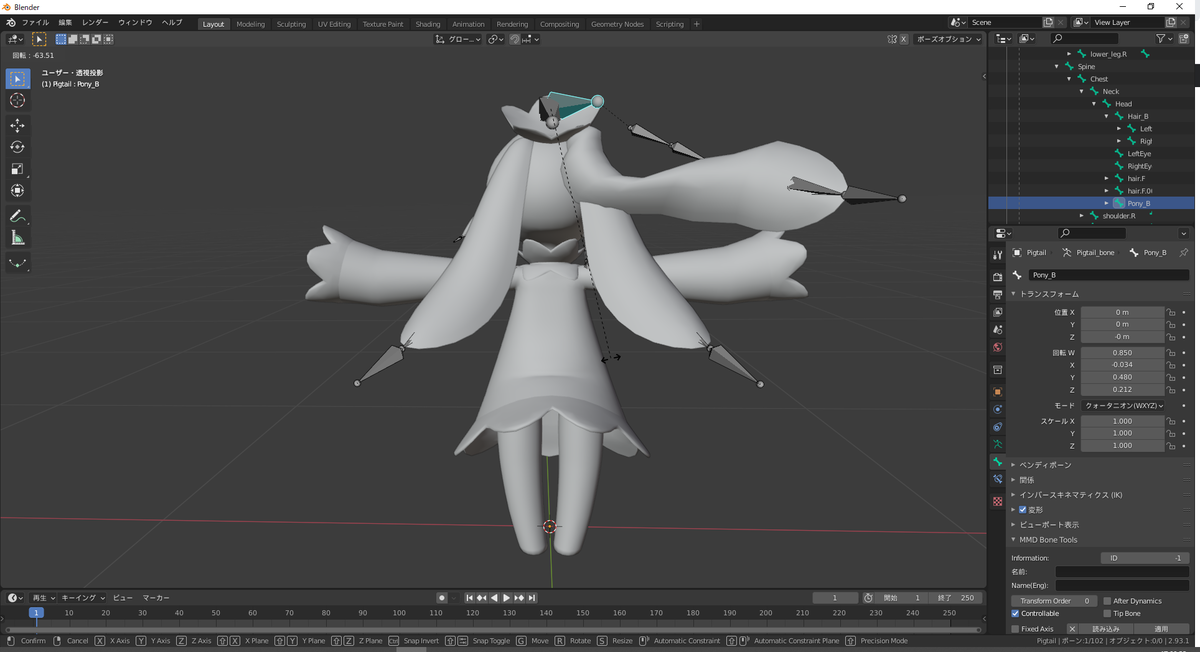
ボーンを選択すると、そのボーンが水色になります。

ポニーテールやピッグテールの根本のボーン(Hips > Spine > Chest > Neck > Head > Hair_BやPonyB)を選択して適当に動かしてみてください。髪の毛のメッシュも一緒に動けばメッシュとボーンが連動している状態です。

今回は初期状態のままにしておくので、クリックはせずにEscキーを押してください。クリックしてしまった場合はCtrl-Zを押して戻してください。
2.8. モデルをエクスポートする
作成したモデルをFBX形式でエクスポートします。
Unityでの整合性を合わせるために、エクスポートする前にオブジェクトの名前を変更します。
「Pigtail」を「Armature」、「Pigtail_mesh」を「Body」に変更してください。

エクスポートは「ファイル > エクスポート > FBX(.fbx)」で行えます。適当な名前でFBXファイルを保存してください。本記事ではnew_nasu.fbxとします。
3. Avatar3.0に移行する
作業前にVRCSDK3.0-AVATARとユニティちゃんトゥーンシェーダー2.0、VRCAvatar3Toolsをダウンロードしておいてください。また、必要があればDynamic Boneを購入しておいてください。
3.1. Assetをインポートする
VRCSDK3.0-AVATAR、ユニティちゃんトゥーンシェーダー2.0、VRCAvatar3Tools、Dynamic Bone(必要であれば)、Tigri_Nasu、改変したなすちゃんのfbx(new_nasu.fbx)をインポートします。
それぞれ、Unitypackageファイルをダブルクリックすれば、現在開いているUnityプロジェクトにインポートできます。
メニューの Assets > Import Package > CustomPackage… からでもインポート可能です。
ここで、面倒を避けるためにTigri_nasuは他のUnitypackageを一通りインポートした後にインポートしてください。
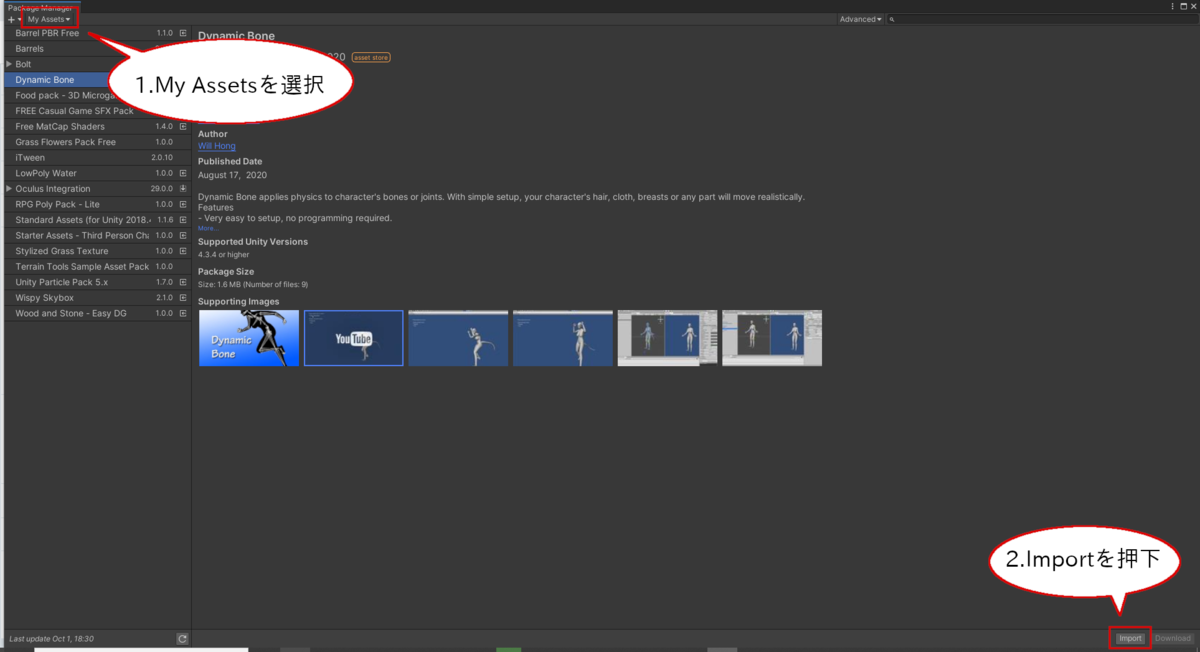
Dynamic BoneはUnity Asset Storeで購入していれば、Package MangerからImportできます。

Tigri_Nasuをインポートした後、改変したfbxファイルをUnityプロジェクトにインポートします。
プロジェクトへのインポートは、エクスプローラーからファイルをプロジェクトにドラッグ&ドロップ(D&D)することでできます。
3.2. 改変したなすちゃんのモデルを設定する
改変したなすちゃんのモデルの設定を行います。
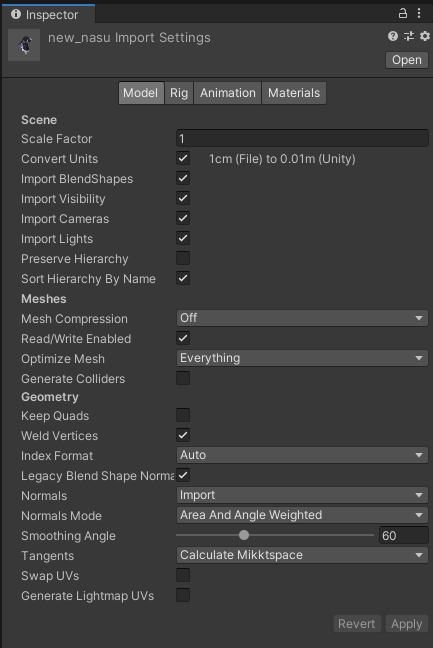
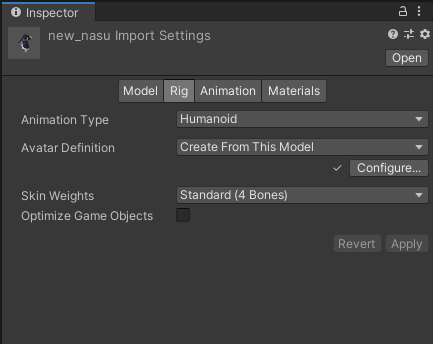
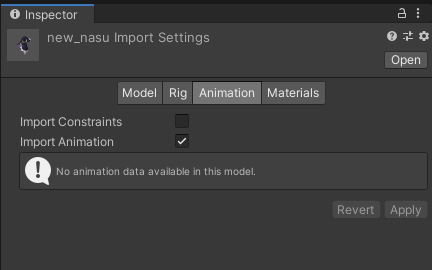
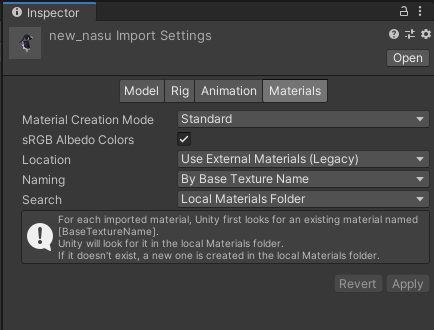
new_nasu.fbxを選択してInspectorでモデルの設定を行います。設定項目は「Model」、「Rig」、「Animation」、「Materials」の4つがありますが、それぞれ以下の画像のように設定してください。




上記の設定の後、「Rig」タブを開いて「Configure…」からボーンの設定を行います。
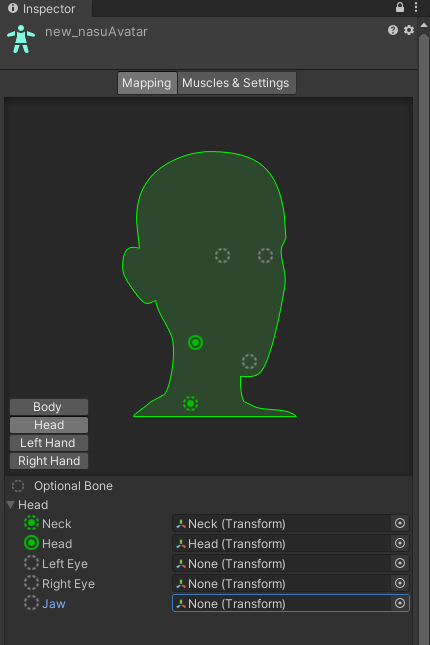
「Mapping」タグから、「Body」、「Head」、「Left Hand」、「Right Hand」の4項目を設定できます。今回の場合は「Head」以外は特に設定をしなくて良いです。「Head」は以下の画像のように設定してください。

3.3. なすちゃんをAvatar3.0対応アバターにする
new_nasu.fbxのモデルをVRChat対応アバターにします。
まずは、Avatar3.0対応素体を生成します。
メニューからVRCAvatar3Tools > VRCAvatarConverterTo3を選択し、コンバーターを開いてください。
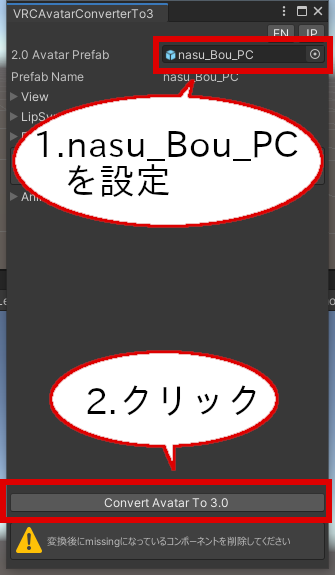
次に、「2.0 Avatar Prefab」の箇所で「nasu_Bou_PC」を選び、「Convert Avatar 3.0」をクリックします。

コンバートした後は、nasu_Bou_PC_3.0に付いている「Missing」となっているコンポーネントを削除してください。
次に、new_nasuをHierarchyにD&Dし、Prefabをアンパックします。アンパックは、右クリックでコンテキストメニューを開き「Unpack Prefab Completely」をクリックで可能です。
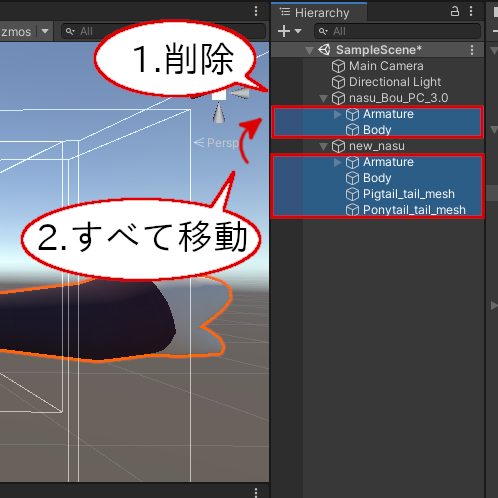
nasu_Boud_PC_3.0の下にあるオブジェクトをすべて削除し、new_nasu配下にあるオブジェクトをすべて、nasu_Bou_PC_3.0の下に移動してください。

説明を簡単にするために「nasu_Bou_PC_3.0」は「nasu」と名前を変えておきます。
次に、LipSyncの設定を行います。
現状では、「VRC Avatar Descriptor (Script)」コンポーネントの「LikpSync」の項目が不正になっているので、これを変更します。
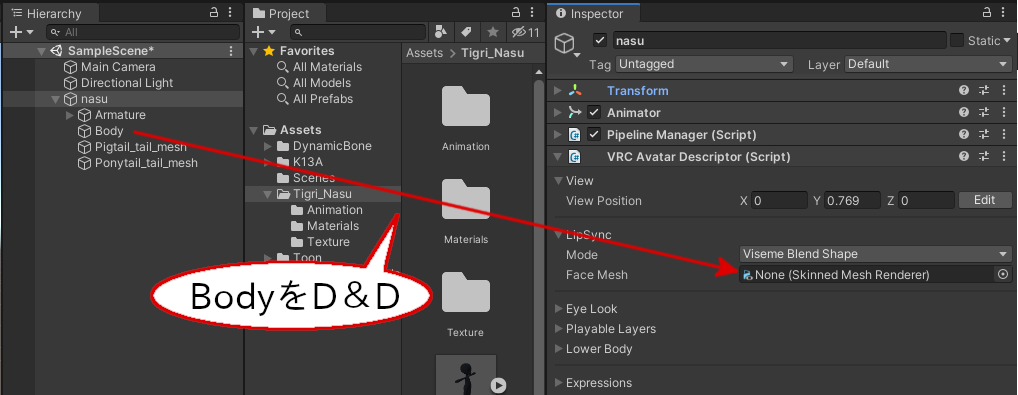
「Face Mesh」にnasuの下にあるBodyをD&Dしてください。

これで、VRChat用アバターとしての最低限の設定は完了しました。
3.4. 髪型を変更するExpressionsを作成する
Expressionsで髪型を変更できるようにします。
まずは、Assetsの適当な場所(Tigri_Nasuの下にフォルダを作ると良いでしょう)で、「Expressions Menu」、「Expressions Parameters」を新規に作成します。これらは、コンテキストメニューのCreate > VRChat > Avatarsから作成できます。それぞれ、「NasuMenu」、「NasuParams」と名前をつけておきます。
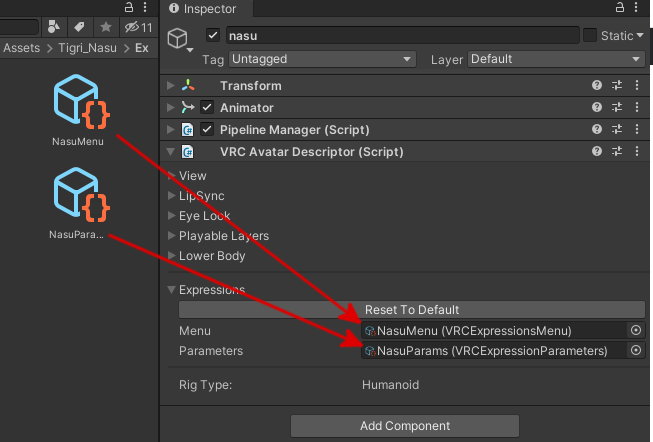
これらをnasuに紐付けます。nasuの「VRC Avatar Descriptor (Script)」の「Expressions」に、「Menu」と「Parameters」を設定する項目がありますので、それぞれに「NasuMenu」、「NasuParams」を設定してください。

続いて、NasuParamsのパラメータを1つ増やします。
Inspectorの「Add」をクリックし、新しく生成された行を以下の画像のように設定します。

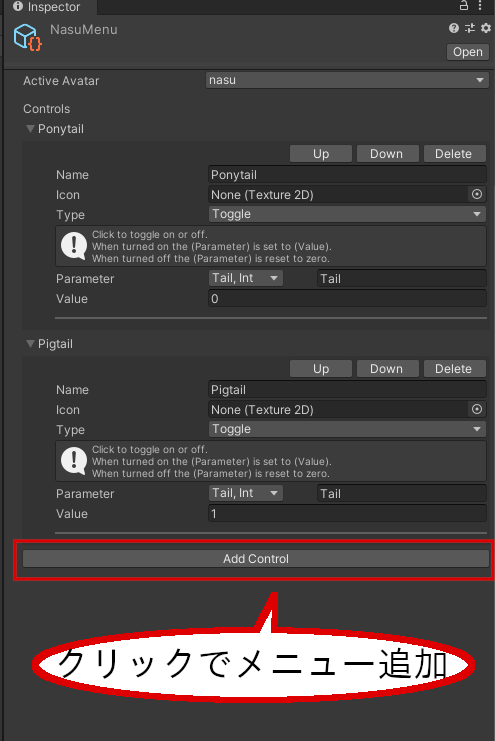
パラメータを増やしたら、NasuMenuに髪型を変えるメニューを追加します。Inspectorの「Add Control」をクリックすることで、メニューが追加できます。以下の画像のように設定してください。

次に、アニメーションを作成します。
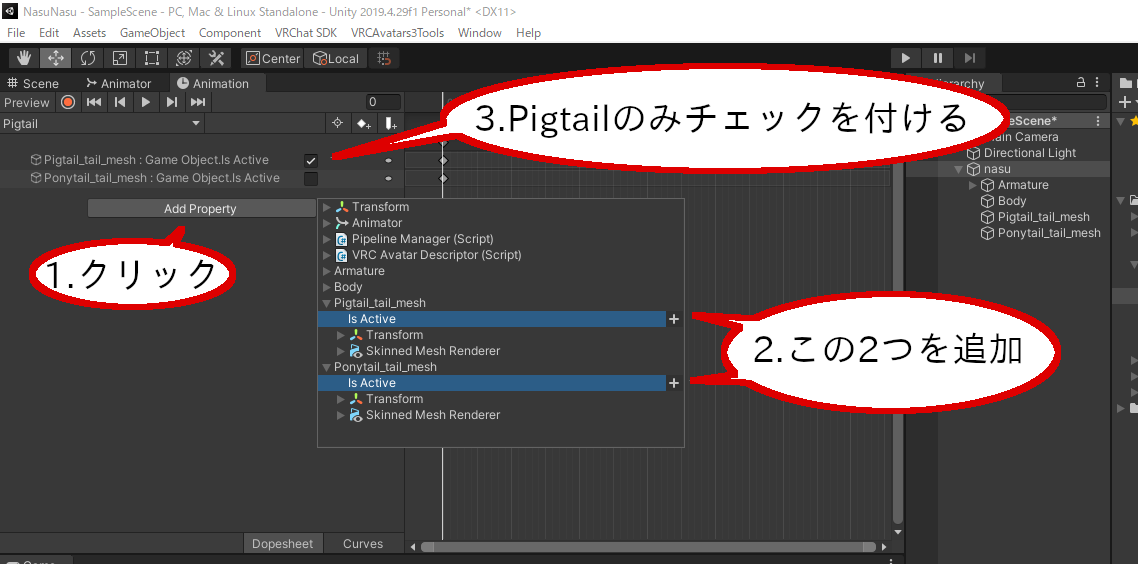
「Pigtail」というアニメーションを作成し、NasuにD&Dします。Animationウィンドウから、以下の画像のように設定します。

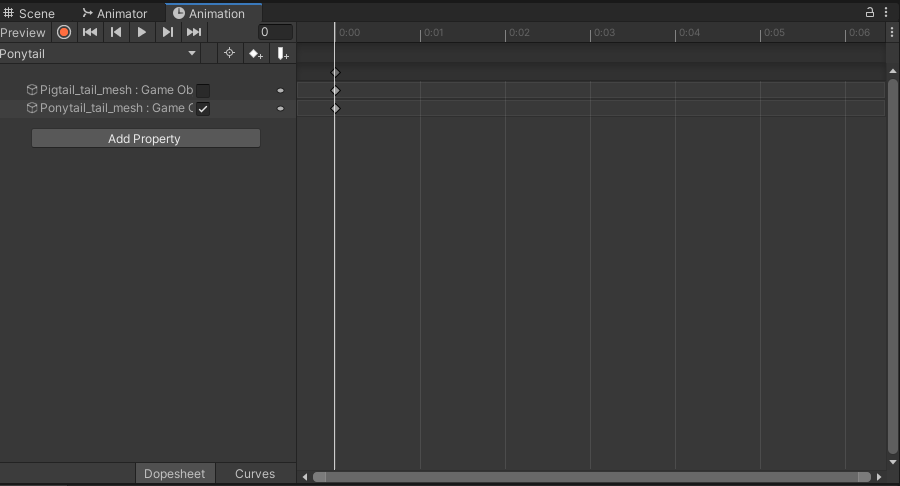
Ponytailのアニメーションは、Pigtailとは逆に、PonytailのIsActiveのみチェックを付けます。

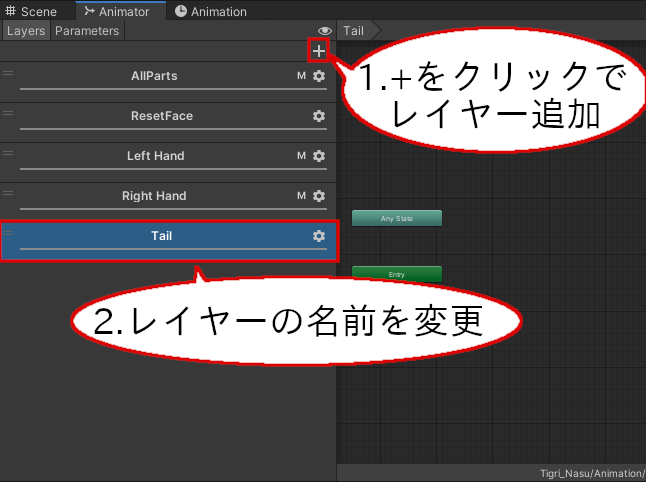
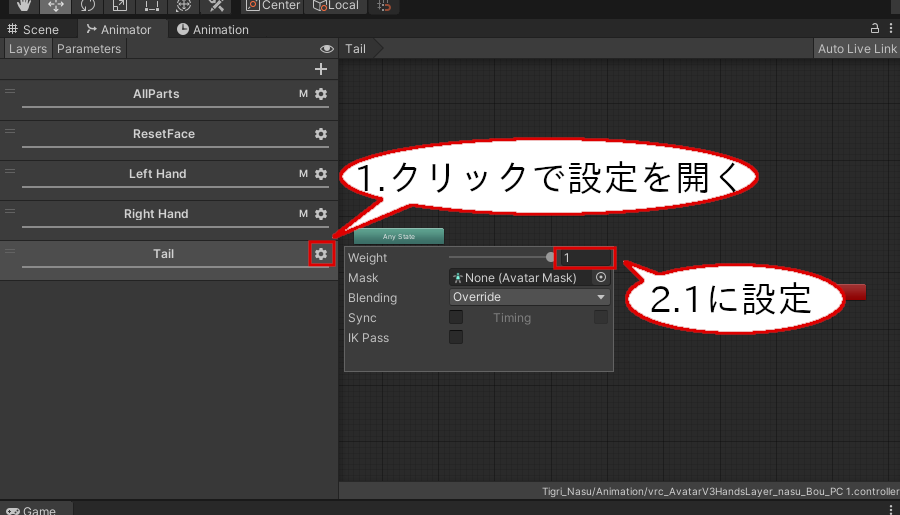
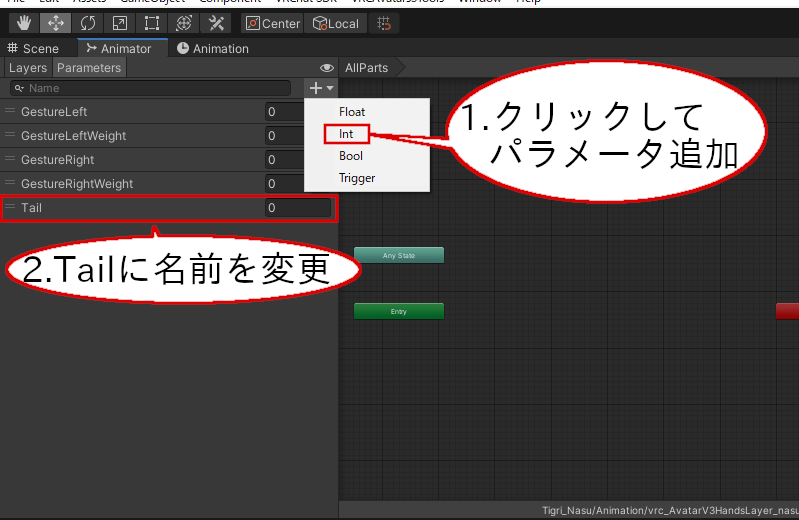
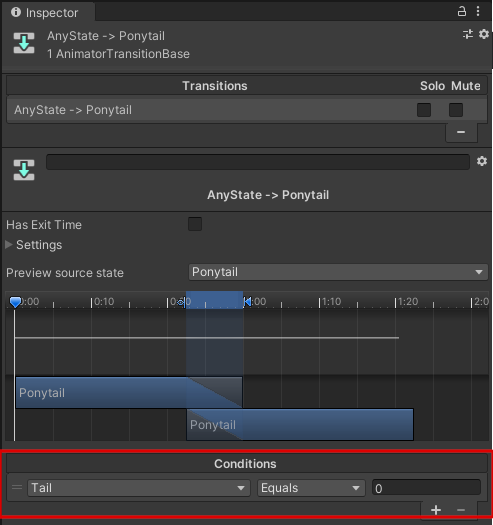
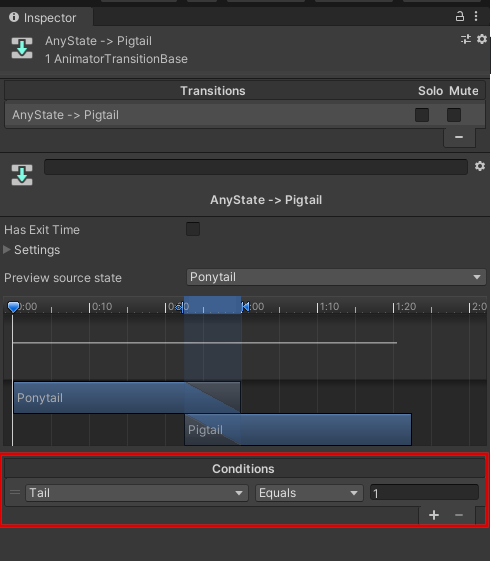
続いて、Animation Controllerの設定を行います。
AssetsのTigri_Nasu > Animationの下に「vrc_AvatarV3HandsLayer_nasu_Bou_PC 1」というAnimation Controllerができていると思います。これを編集していきます。
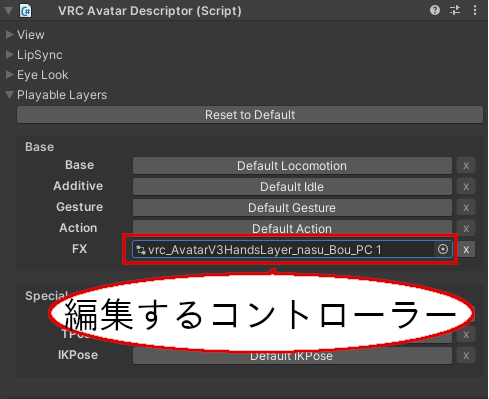
見つからない場合は、nasuのVRC Avatar Descriptorコンポーネントの「Playable Layers」にある「FX」に設定されているオブジェクトをクリックしてください。








以上でExpressionsの作成は終了です。
Avatar3.0 Emulatorというツールを使うと、ExpressionsをUnity上で試すことができます。ここでの使用方法の説明は省略しますが、いちいちVRChatにアップロードせずともExpressionsが確認できるため便利なので利用してみてください。
3.5. マテリアルの変更
現状だとnasuのシェーダーはUnityの標準のシェーダーになっており、本来の見た目になっていない(はず)です。そのためマテリアルを変えてあげます。
BodyとPigtail_tail_meshには「nasu_Pigtails_PC」を、Ponytail_tail_meshには「nasu_Ponytail_PC」をそれぞれD&Dで適用してください。これらのマテリアルは、Assets > Tigri_Nasu > Materialsにあります。
3.6. DynamicBoneの設定
※DynamicBoneを利用しない場合は、この項目は飛ばして良いです。
ピッグテールとポニーテールにDynamicBoneを設定します。
はじめに、nasu_Pigtail_PC(Prefab Asset)とnasu_Ponytail_PC(Prefab Asset)をHierarchyにD&Dします。
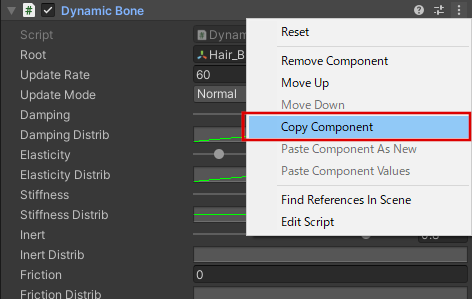
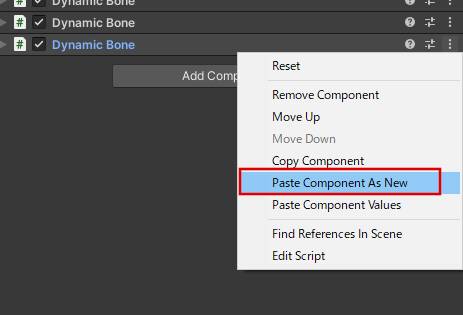
D&Dしたnasu_Pigtails_PC及びnasu_Ponytails_PCにはDynamic Boneのコンポーネントが付いていますので、それらをnasuにコピーしていきます。
コンポーネントのコピーは、コンポーネントのタイトルを右クリック(もしくは、右端にある「…」を縦にしたようなマークをクリック)して、コンテキストメニューを開き「Copy Component」をクリックすることによってできます。


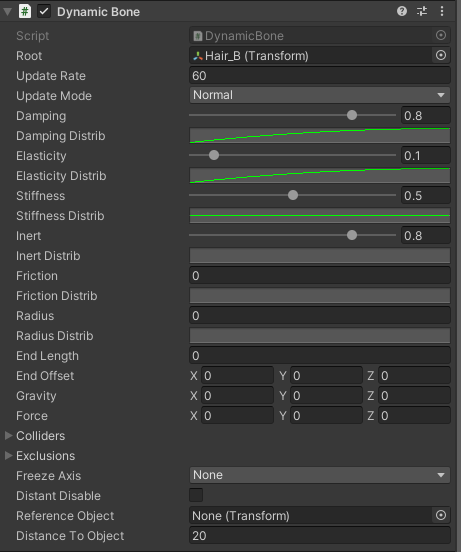
3つはnasu_Pigtails_PCが持つすべてのDynamic Boneコンポーネントで、最後の1つは、nasu_Ponytail_PCが持つ、「Root」に「Hair_B」が設定されているDynamic Boneコンポーネントです(以下の画像を参照)。

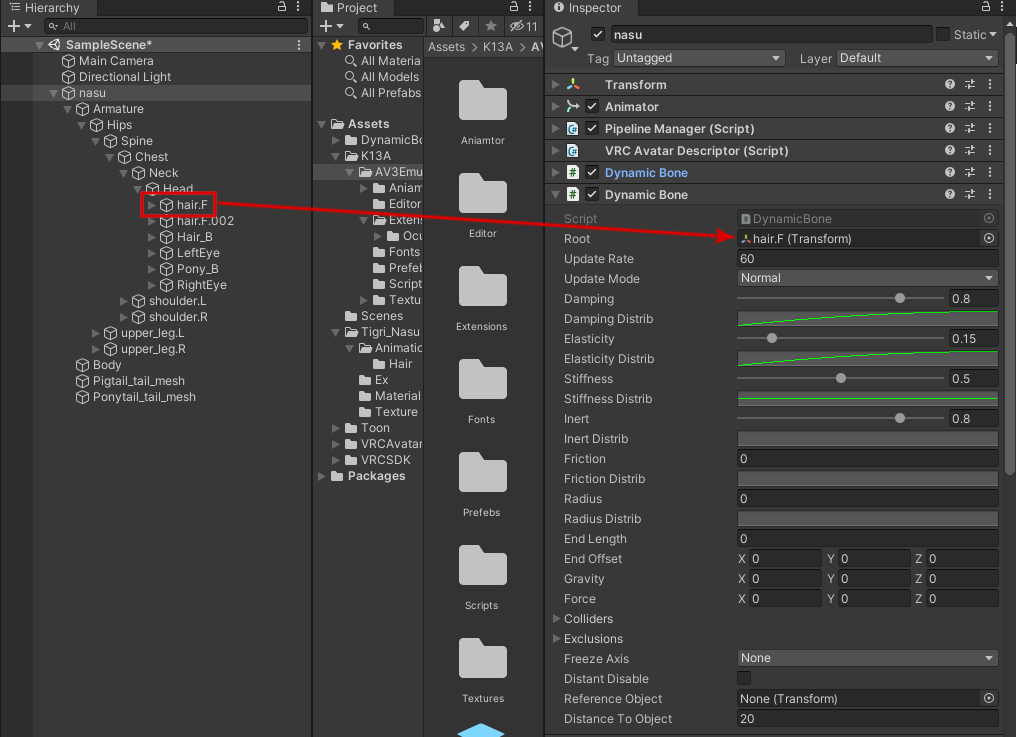
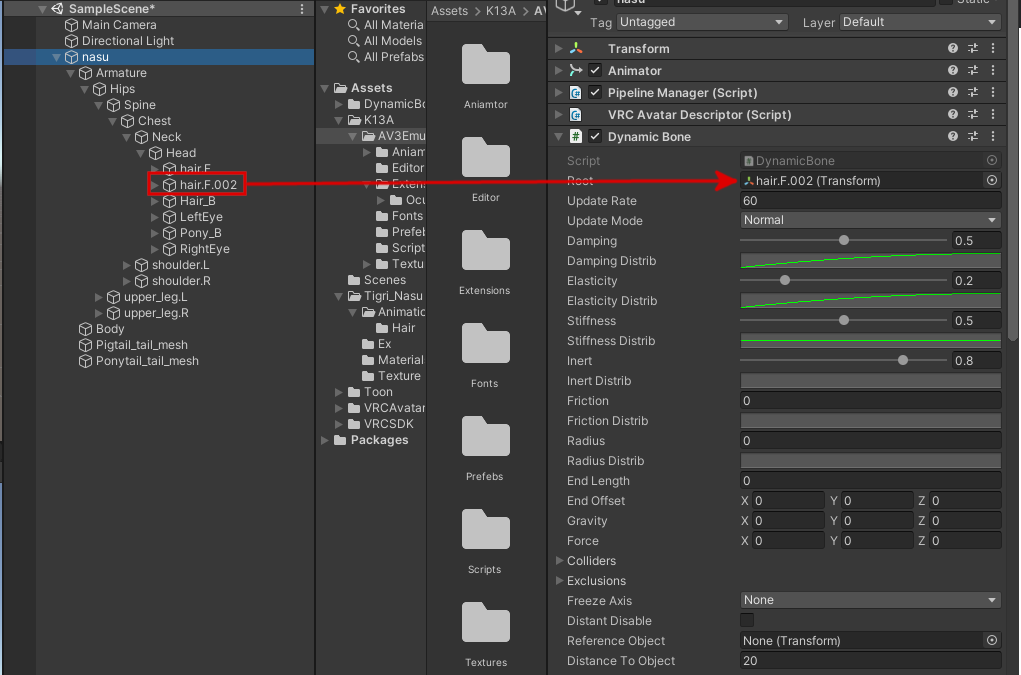
コピーしてきたこれらのDynamic Boneコンポーネントは、コピー元のボーンを参照しているため、ボーンの参照先を変える必要があります。Dynamic Boneが参照しているボーンはコンポーネント内の「Root」に設定されているボーンです。
まずは、「hair.F」、「hair.F.002」を参照しているDynamic Boneは、nasuが持つ同名のボーンオブジェクトを参照させるようにします。
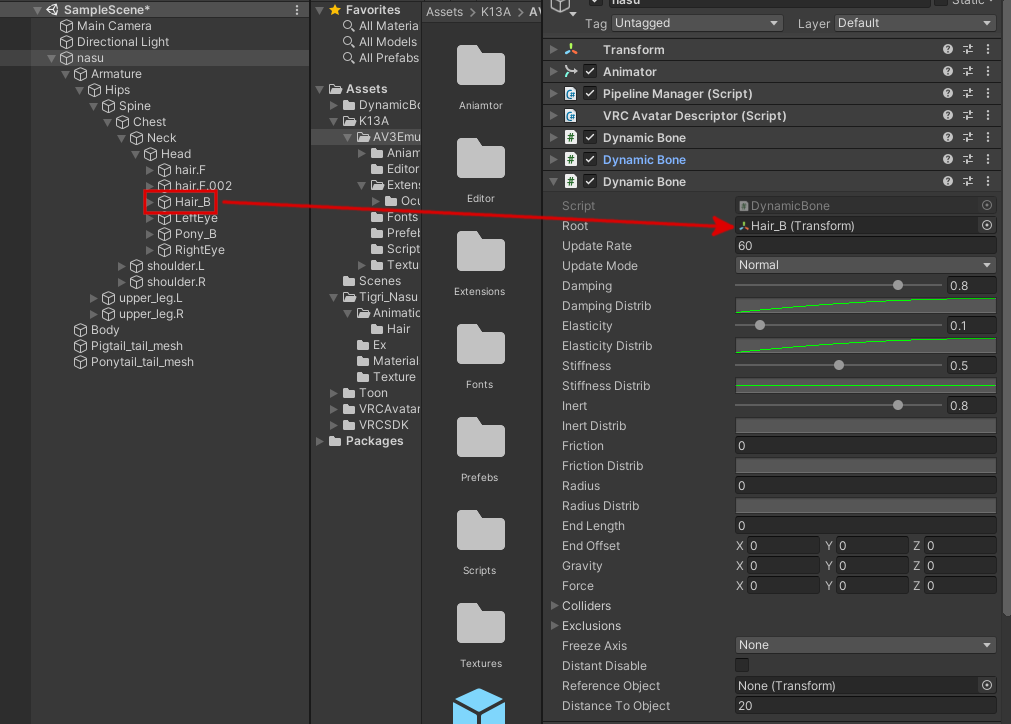
次に、nasu_Pigtails_PCからコピーしてきた「Hair_B」を参照しているDynamic Boneは、nasuの「Hair_B」を参照させるようにします。
最後に、nasu_Ponytails_PCからコピーしてきた「Hair_B」を参照しているDynamic Boneは、nasuの「Pony_B」を参照させるようにします。




シーンをプレイし、nasuを適当に左右に動かしてみてください。テールが揺れればDynamic Boneの設定は終了です。
3.7. VRChatにアップロードする
以上でアバターの基本的な設定は完了したので、アップロードしてください。
ここではアップロードについての説明は省略します。
Quest対応について
ここまでの説明はPC用アバターでの説明になります。
Quest用アバターで行いたい場合は、同様の手順をQuest用のなすちゃんに適用してください(QuestではDynamic Boneやユニティちゃんシェーダーが利用できないので、その手順は飛ばしてください)。
おわりに
なすちゃん改変の方法を備忘録的に記述しました。
見様見真似でやったのでもっと良い方法があると思っています(特にBlenderの分離と結合)。もし、もっと良い方法を知ってるという方はぜひ教えて下さい。
今回は単に髪型を切り替えるようにしただけですが、VRCのアバターは他にもたくさんのことができます。
VRCのアバター改変は楽しいので皆さんも色々改変してみましょう。
参照したページ
- 【Blender】アーマチュアを結合する – Unityの使い方|初心者からわかりやすく
- 【Blender2.83】ボーンの親子関係の変更方法 - Qiita
- 【Blender】色々な選択方法①【ショートカット】 | Blenderの易しい使い方
- 【Blender】ボーンを入れる(リギング)ための基本手順 - おもちゃラボ
- Blender メッシュ分離Tips|Kageji|note
- 100の人 on Twitter: "ブレンダール部でふじさんから教えていただいた、アーマチュア同士の統合 (結合) 方法を備忘 ※完了するまで「オブジェクトモード」を維持する。ボーンを選択するなどして「編集モード」になってしまった場合はやり直し 1. 結合元に含まれる各オブジェクトの「アーマチュア」モディファイアーを適用"